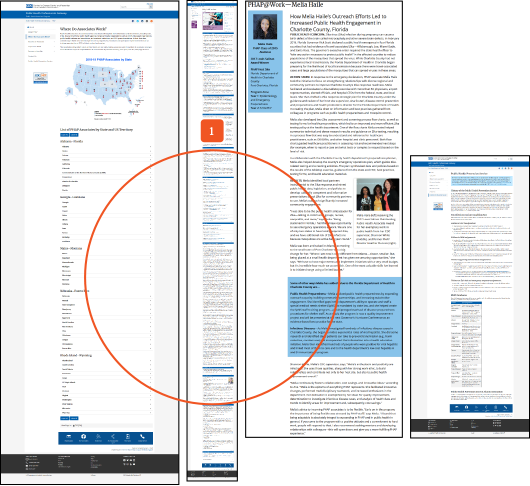
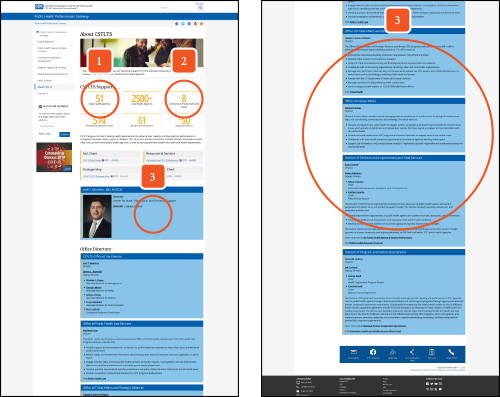
Issues with information architecture was a consistent issue throughout the pages, often noting the cognitive load it places on the user to distill large quantities of information. Separating content out into focused pages will help users find what they need faster. Frequently accessed information was often hard to navigate to without the use of search when it should be placed in high visibility areas within specific pages.
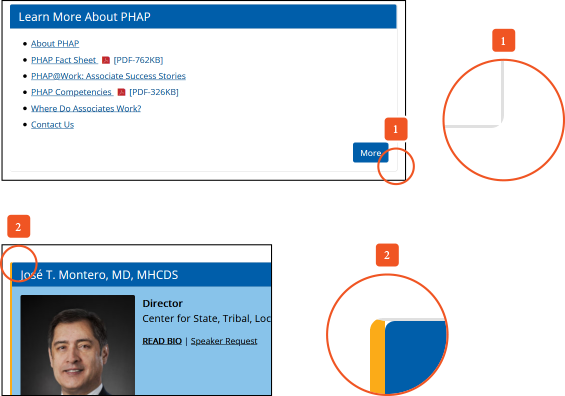
Visually, the pages would benefit from including additional visual aids to guide the user to areas of interest. The use of bold colors (where your eyes naturally move first) on multiple elements throughout the pages created issues on what was important, increasing the cognitive load placed on the user. The use of pure black text on a white background has a very high contrast rate and can reduce the reading stamina in a user, especially when dealing with large blocks of text (more on that here).
Often, pages were not using the established style guide correctly and it was continually creating usability issues throughout. Alerts needed on specific pages were showing in unnecessary pages, custom modules were being used, and some css issues were found within certain modules.
*This is a very condensed version of the overall evaluation.
If you’d like to read the entire review, I’d be happy to share upon request.