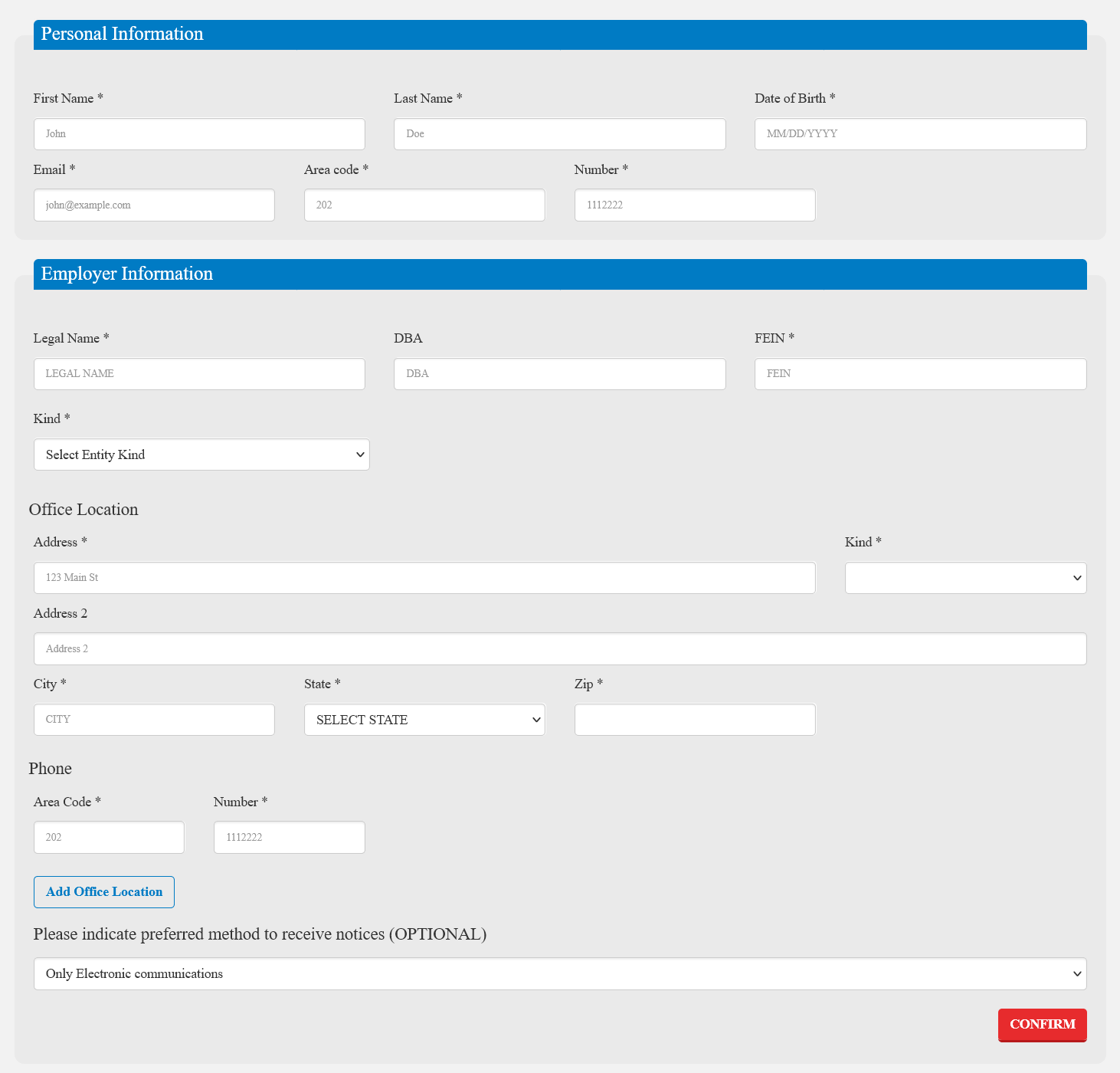
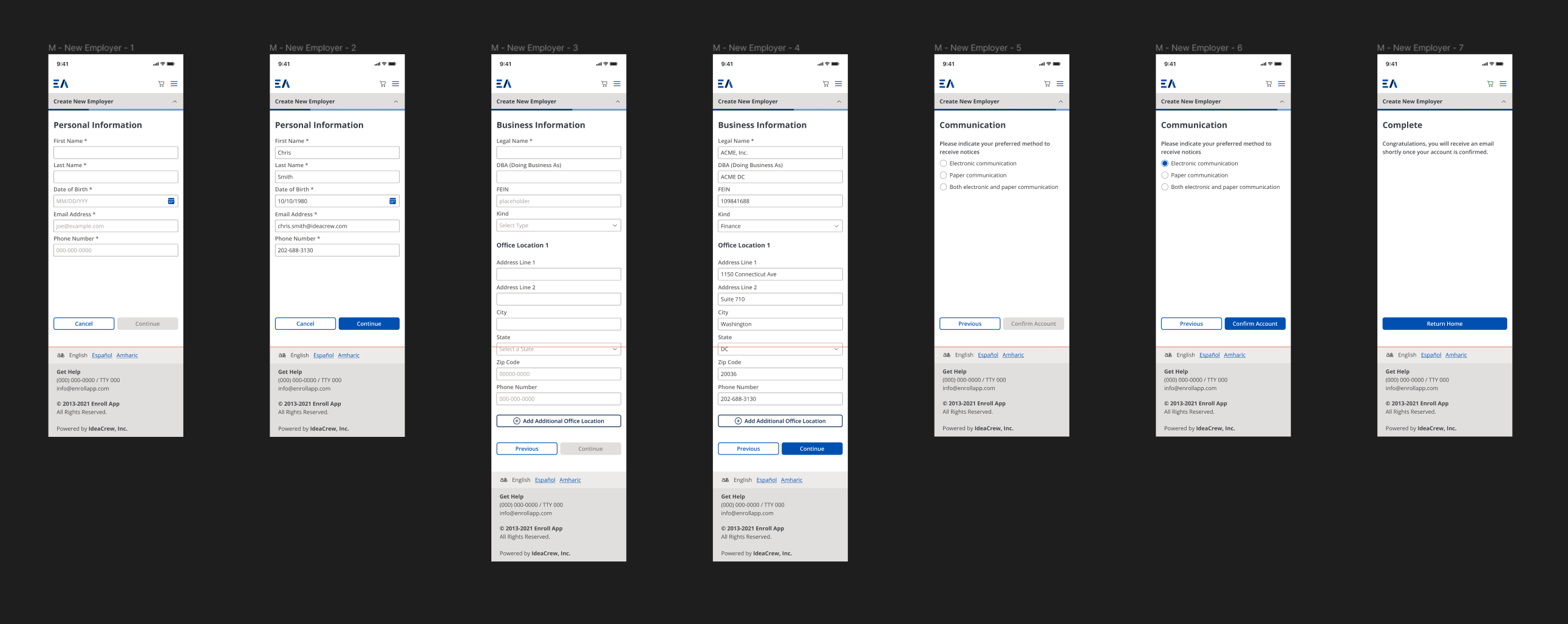
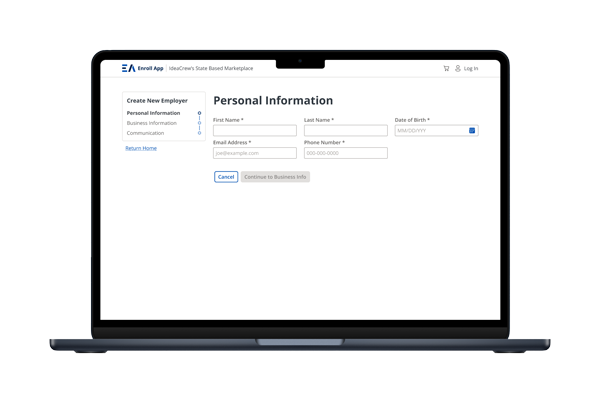
PROBLEM
Enroll App, the technology behind numerous State-Based-Marketplaces was difficult to use, had numerous information architecture problems, did not comply with Federal regulations regarding WCAG 2+ (508c), was not built for responsive platforms, and had an outdated look and feel for a modern technology platform.