PROBLEM
Businesses that require their employees in the office to operate at normal capacity, were struggling to know how to reopen their physical spaces, get employees safely back in the office, and remain open during COVID-19.

Businesses that require their employees in the office to operate at normal capacity, were struggling to know how to reopen their physical spaces, get employees safely back in the office, and remain open during COVID-19.
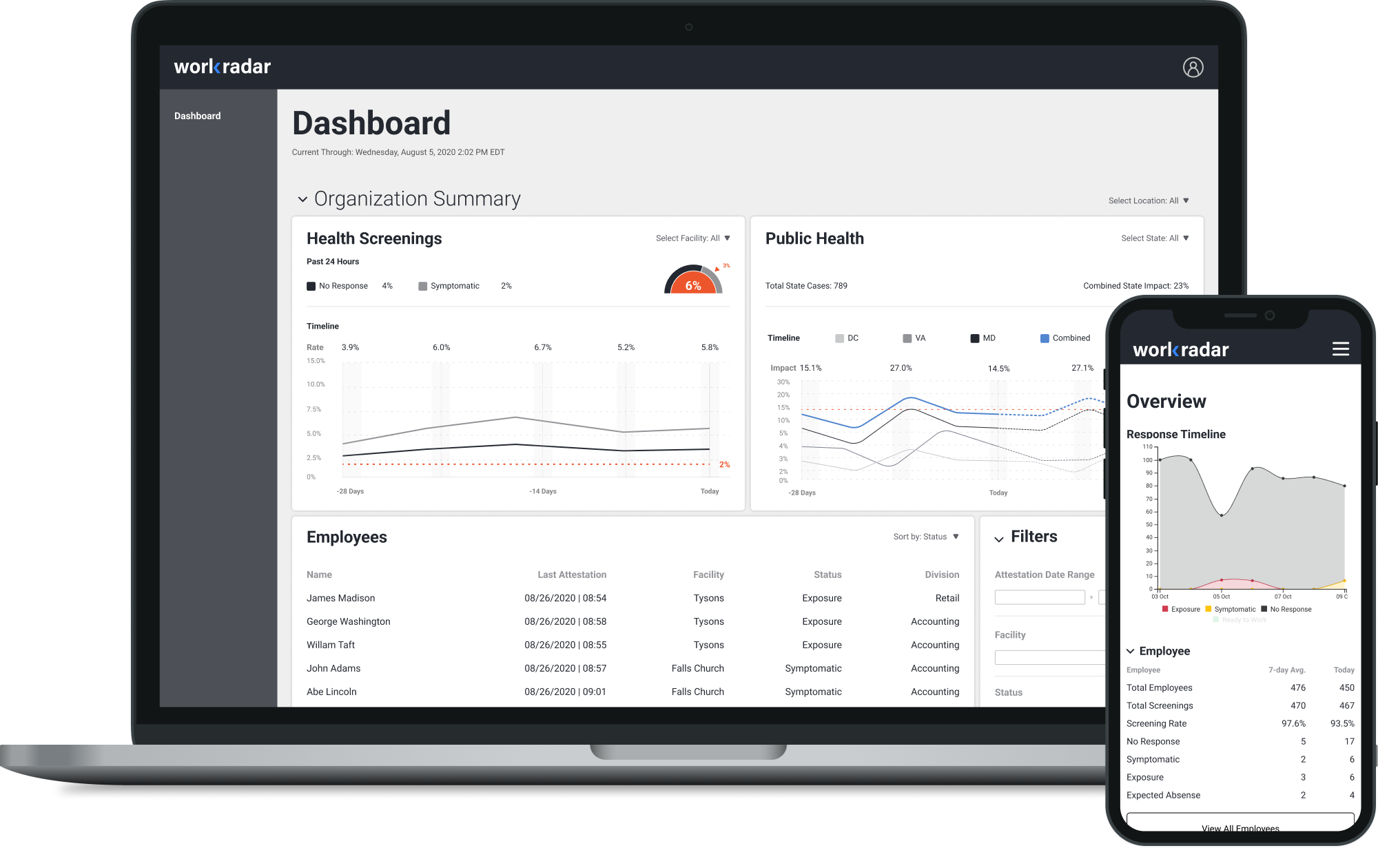
Utilizing public health data from numerous sources, workradar contains maps with infection rates around office locations, attestation history from employees, and current/forecasted trends for management to make informed, smart decisions on reopening. Employees would use the application to attest to their health status on days they’d be in the office by answering a set of questions regarding their symptoms and exposure.
This project was worked on in 2020-2021 while employed at IdeaCrew, Inc., based out of Washington DC
While not always applicable and varies from project to project, I try to use the process outlined in the following graphic from NN Group as a starting point when determining steps to take throughout a project.
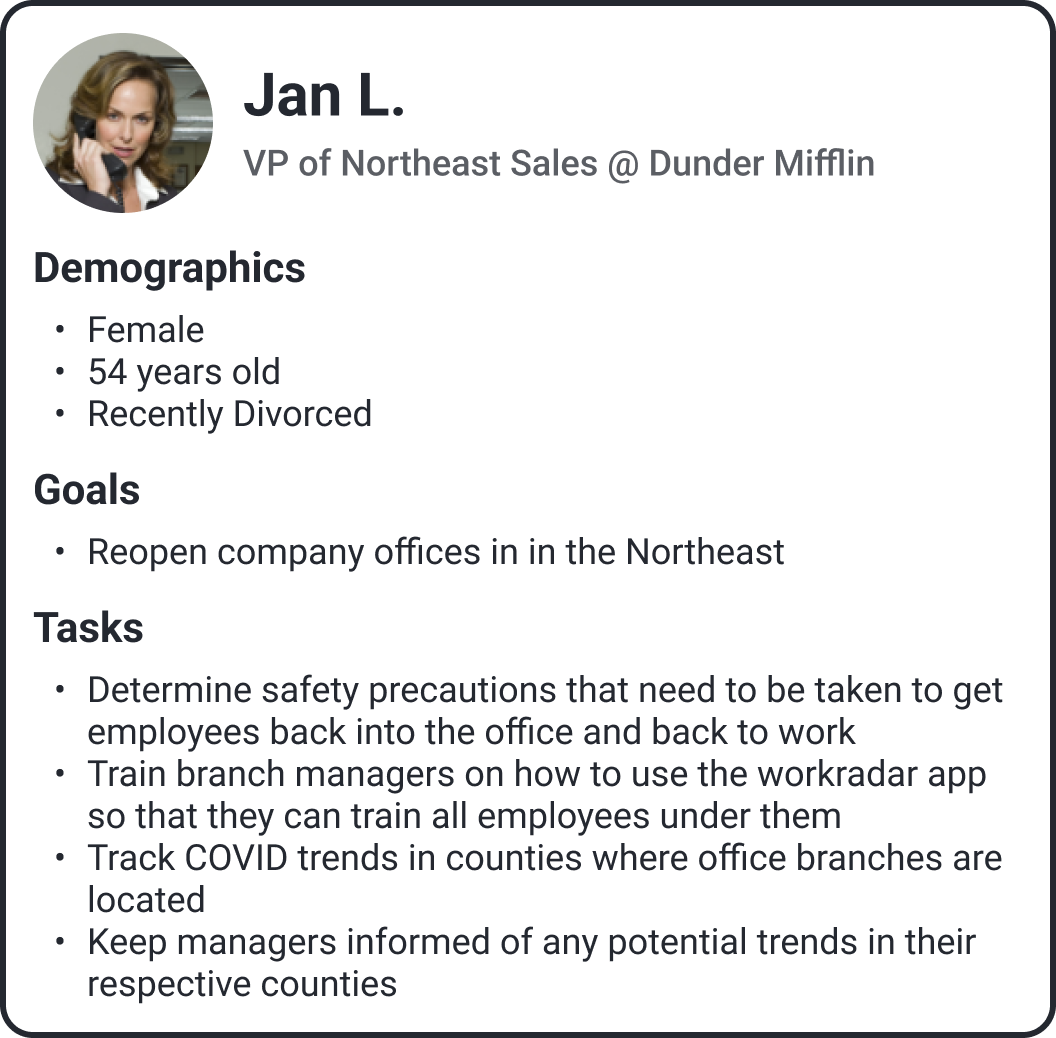
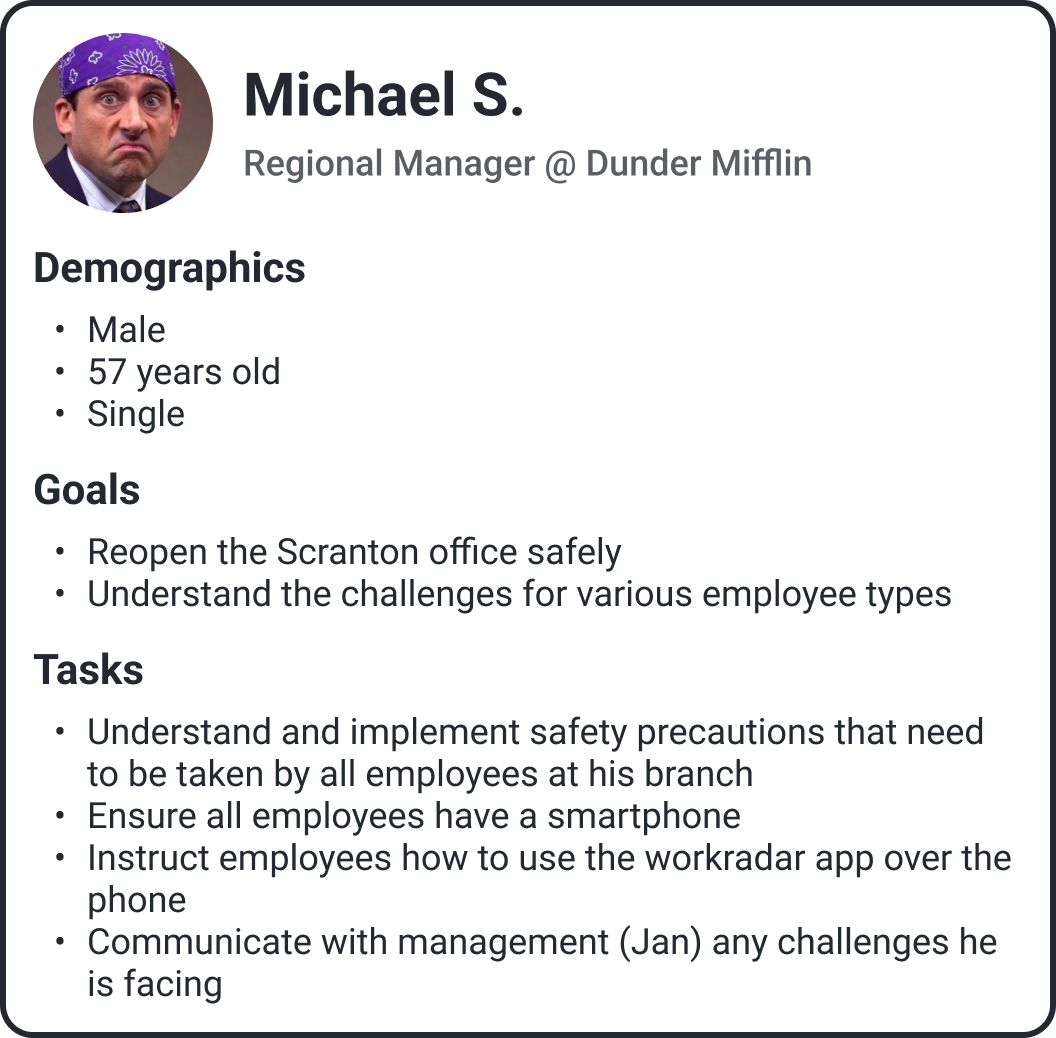
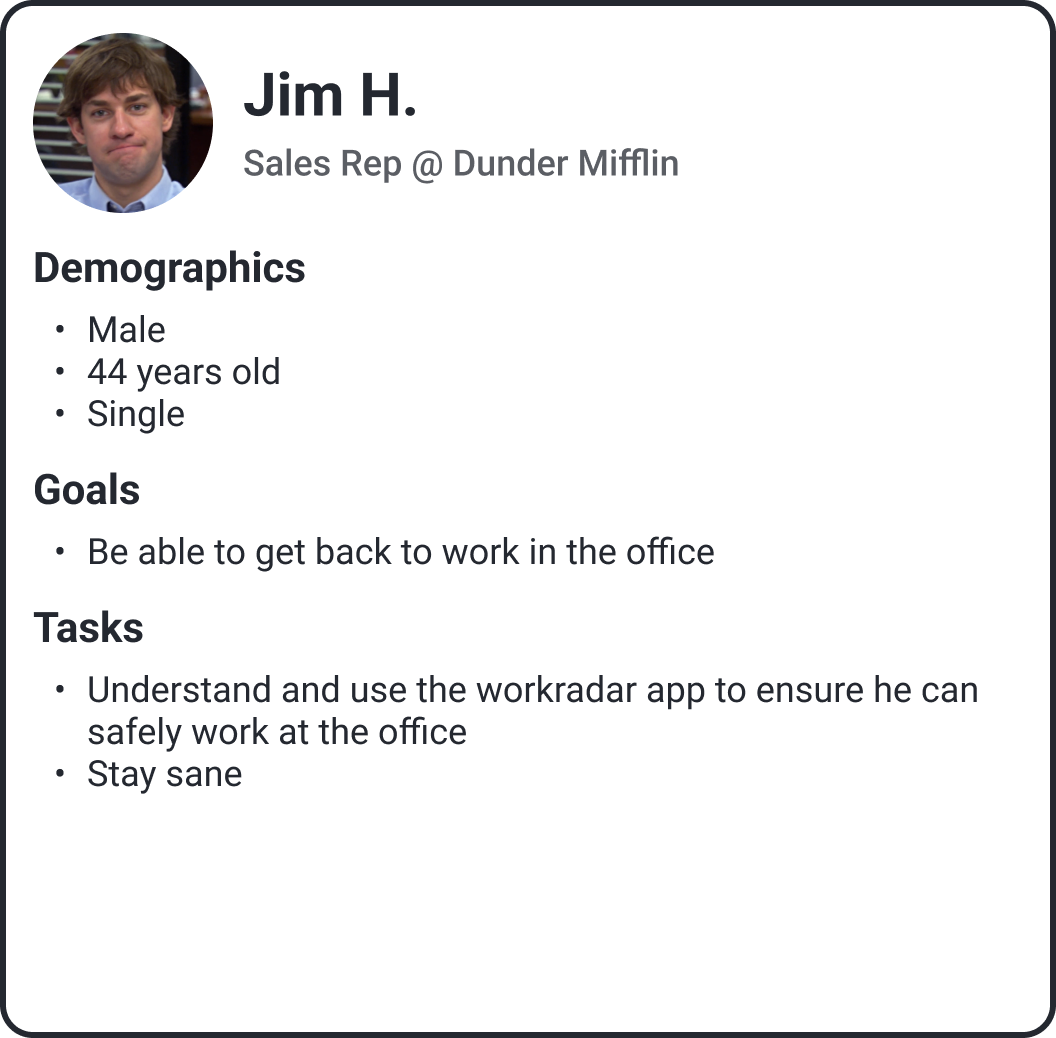
by use of personas